跨境电商新媒体及生态服务平台

蓝海亿观网2020年01月17日 161
“2020年,网站设计的趋势有哪些?什么样的网站可以起到很好的效果? 以下总结了几点网站或网页设计的趋势,对于跨境电商独立站来说,有一定的启发”

2020年,网站设计的趋势有哪些?什么样的网站可以起到很好的效果? 以下总结了几点网站或网页设计的趋势,对于跨境电商独立站来说,有一定的启发。
1. 算法设计
算法可以帮助网页设计师腾出时间去创造新的事物。Design systems International的创始人Mart in Bravo表示,定制工具与系统创建应当齐头并进。
这些工具可以自动增强设计过程,同时保持设计师的创造力。这样的好处就是,设计师可以摆脱一些条条框框,腾出时间和精力专注于创意方面,设计用传统工具无法创造的系统。
Martin和他的商业伙伴Rune Madsen是编程设计系统一书的作者,他们认为并不是所有的东西都必须用Photoshop、InDesign或Figma这样的工具来创建。设计师可以将传统工具与特定的工具相结合,使团队能够更快地工作,获得更好的结果。

2. 思辨设计
《新冒险》的设计师兼总监Simon Collison认为,网络将不再是一个开放的空间,可以进行视觉和交互创新。因此,我们应当跳出舒适区,转向创新设计,为未来思维提供新的主题。
如果设计能够得到良好发展,它将为未来提供很多东西。思辨性设计极富想象力,是我们发现新东西的机会。
与网页设计对自助式设计系统的依赖不同,思辨式设计是要求我们向外看,要具有创新性和开拓性。设计师者需要听取其他人的意见。
随着越来越多的设计师涉足这一领域,“贵族化”的思辨性设计就有可能出现,人们担忧这一领域会被误解,像设计思维一样被包装,被廉价化、商品化。
思辨性设计为数字从业者提供了一个新的空间,与艺术家、建筑师、作家、演员等进行合作。在每个人都是利益相关者的情况下,创造有价值的合作。这是一种包容性的创新,能及早发现问题,并在造成危害之前预测出后果。如果认真开展这项工作,世界可能会变得更美好。
3.浏览器中的机器学习
2019年媒体大肆宣传机器学习,机器学习也逐渐进入了前端开发的世界。开发人员和机器学习爱好者Eleanor Haproff指出,“浏览器很适合用来进行机器学习,浏览器容易访问、可以在所有设备上工作、并且与摄像头、麦克风、GPS、文本、鼠标输入等高度匹配。这些数据都可以通过机器学习模型运行,增强应用程序,添加新功能。”
除了浏览器具有高度分布、高度交互的特性外,运行机器学习客户端还有其他好处。
Eleanor 指出:“对应用程序开发人员来说,这是一项较为轻松的工作,因为他们不必处理用户数据。此外,不向服务器端发送用户数据也考虑到了隐私方面,这对于处理敏感数据尤其重要。”
4. 让网页对用户使用环境做出反应
搭建网站很快,网站可以根据用户的设备、环境或输入做出反应。
前端开发人员Mandy Michael一直在尝试一系列新的传感器api,这些api能够利用设备定向和语音识别等在网页上创建新功能。她最喜欢的是环境光传感器,她认为2020年,环境光传感器一定会被更多人所熟知。
Mandy解释说:“环境光传感器可以应用在手机、笔记本电脑和电视等各种设备中。可以用来感知室内的环境光线。比如在低光环境中调暗屏幕亮度,以减少对眼睛的压力。”
该API还可以在网页上创建更具沉浸感和吸引力的模式,与用户所在房间的当前光线级别有关。用户让文字在弱光下更好阅读。
5. 可持续性设计
设计的可持续性在几年前首次出现在榜单上,之后它的发展势头就越来越大,部分原因是像反抗灭绝之类的的运动兴起。
WordPress agency Wholegrain Digital的高级开发人员、可持续网络宣言的撰稿人Jerome Toole说:“在过去的一年里,公众对气候变化的参与度越来越高,大多数行业都在采取措施减轻气候变化带来的灾难性影响。网络制造商也意识到,网络行业是一个大量消耗能源的行业。有人预测,到2030年,信息技术和通信技术将会占能源消耗的8%至21%,所以,网络行业的人有责任在设计和实施过程中将能源问题考虑在内。”
数据传输失控的罪魁祸首是未压缩的超大图像、复杂的外部脚本和视频自动播放。从用户体验的角度来看,如果页面数据过大,那么加载延迟就十分重要,这样可以极大地减少服务器负载。
但让更多的客户意识到这一问题是一个挑战,只有更多人意识到了这个问题,设计师才能向开发商申请。

6. 跨服合作
我们生活在一个充满干扰的世界里,各种各样的网站和应用程序都在争夺着用户的注意力。最大限度地利用用户在数字产品上花费的时间变得越来越困难,也越来越重要。
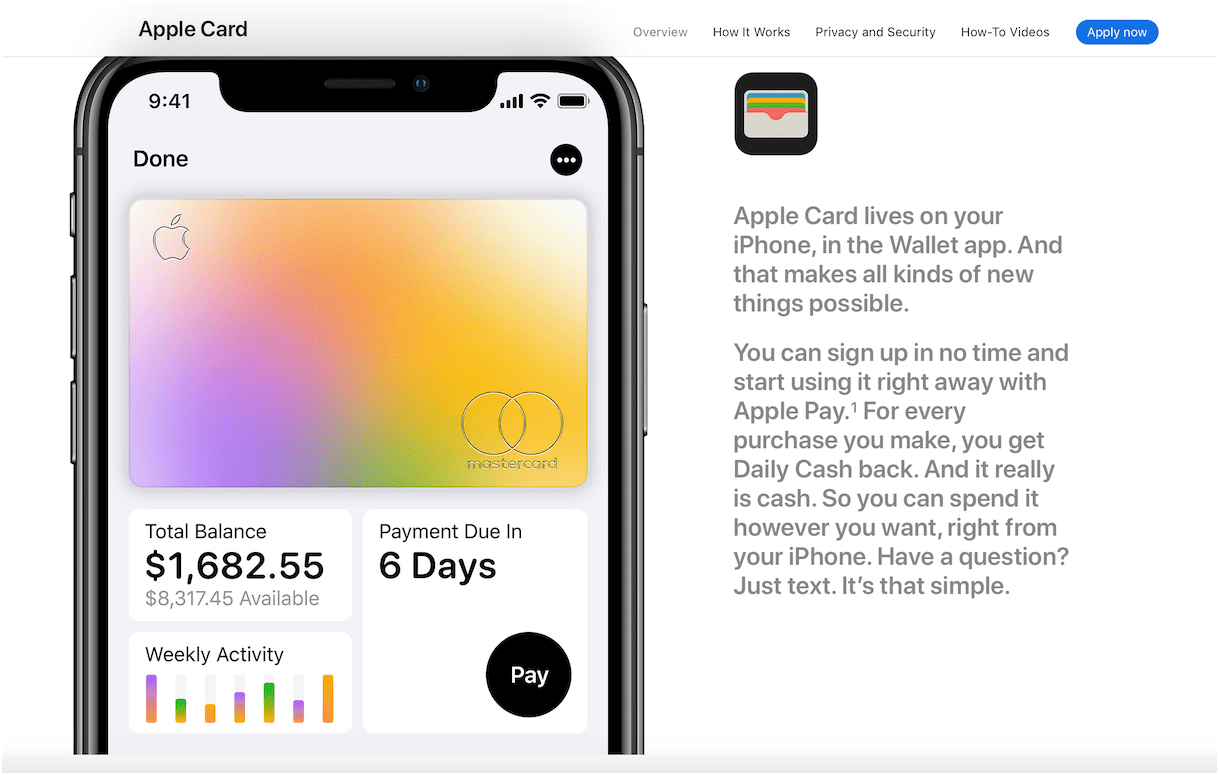
2019年,在一些规模较大的发布会上,大型公司开始提供一些其他合作项目:苹果与信贷和银行合作,谷歌与医疗保健合作等。这些公司看到了用户的需求,探索了新的设计领域。
2020年,这些跨服合作的机会将会更多,比如银行和就业部门、房地产搜索引擎和抵押贷款机构、约会应用程序和餐厅预订系统等。
这些合作的关键是如何与用户实时互动。这些公司应当通过使用、转换、删除和基本的页面分析,来探究这一问题。进一步的探究则需要用户参与,反馈使用感受。
2020年将是用户研究的重要一年。大公司和小公司需要进行研究,才能获得投资回报。

7. 构建普惠网络
Truematter的负责人Dean Schuster表示,残疾人可访问的网络构建已经持续了几年,并且有望在2020年取得重大突破。
Dean指出,2019年,美国最高法院支持,所有网站都应当符合W3C的网页内容无障碍指南AA标准。
网站必须照顾到需要屏幕阅读器或不能使用鼠标的用户。按照WCAG AA标准进行测试。但一个网站仅仅符合规范并不意味着它就对残疾人友好。最好还是邀请残疾人实际测试。
8. 包容性设计
无障碍和包容性设计也越来越关注神经多样性和认知障碍。在这些领域的设计可能很难,因为残疾,即使非常普遍的是更隐蔽,需要更难以理解。然而,当你设计产品的即时性(见上文)和短暂的注意广度,你也改善了用户体验的人与条件,如多动症。因此,到2020年,我们将更多地考虑用户的情绪,为尽可能多的人改善体验
用户体验和感官设计顾问Alastair Somerville解释说:“人们在做某件事的预期中的感受,或者他们在做这件事时的感受,会影响我们设计交互的方式。情感是创造意义和采取行动的核心。关键问题是当它们限制用户认知时:当记忆和心理模型在交互时刻变得不可访问时,似乎显而易见的事情变得不可想象。”
Alastair建议在交互设计和信息架构方面提供明确的方向。他认为,我们应该帮助用户寻找需求。
让ADHD患者更容易获得信息的其他技巧包括:通过在悬停图标上添加文本标签来突出显示重要内容,使用运动增强理解等,并让人们自己选择需要的功能 。
9. 隐私保护
网络设计与技术工作室的创始人Chris Shiflett认为,保护隐私对于在一个越来越不信任和不稳定的网络中建立信任至关重要。
他认为,虽然大型科技公司长期滥用隐私,但随着消费者变得越来越聪明谨慎,这种伎俩马上就会不再适用。
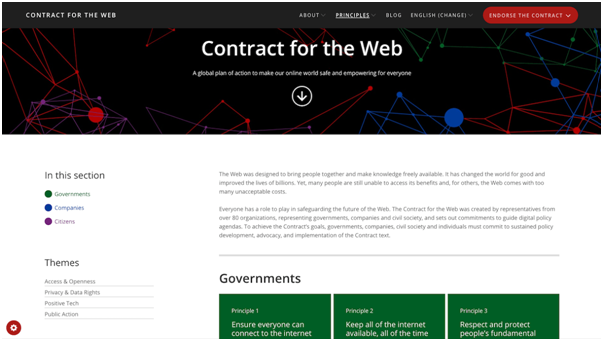
万维网创始人Tim Berners Lee构建了一份网络合约,帮助政府和公司保护人们的在线数据和隐私。20世纪90年代人们也曾经制定过一个隐私计划。
作为互联网的创造者,应该使用这些指南来指导项目。从Fathom Analytics到Commento,越来越多的工具在帮助人们改进这一点。
另一方面,用户应当使用和支持能够保护隐私的工具,比如Firefox、Keybase和privacy Not Included。

10. 降低JavaScript使用频率
2017年的榜单就曾预测“JavaScript将会越来越多”,果不其然,JavaScript现在无处不在。它创造了丰富的交互体验,并为整个网页应用程序提供了动力。
技术搜索引擎优化顾问Jamie Alberico表示,用户的收件箱里塞满了JavaScript厂商,兜售特定的JavaScript来监控、个性化和测试内容。一些知名网站试图改变游戏规则。但所有这些小工具都无法解决这个问题:JavaScript正在衰落。
主人不会欢迎不礼貌的客人。软件就像是被邀请到用户设备里的客人,如果表现不好,主人可并不会再次邀请。也就是说,用户体验快速提高的网站一定会取代有一定基础,但是进展缓慢的网站。
有些网站会认为JavaScript是万恶之源,但把JavaScript去掉显然是不可能的,而且完成这一步可能要到2021年。2020年的最大赢家将是那些优先满足用户需求的人。
11. 构建静态网页
JAMstack(代表JavaScript、api和标记)现在是一个热门话题。
Patterson Agency的前端技术负责人 Debbie O’Brien认为,静态网站听起来像是过去的东西,建立一个简单的网站,不能有任何动态的东西。但是静态可以是新的动态。Nuxt、Gridsome、Next、Gatsby、Eleventy等框架让我们可以像构建动态页面一样开发,但实际上可以生成为静态页面。
Debbie 解释说,api对动态内容起着关键作用。它们使我们能够添加许多内容,比如身份验证、支付方法等,甚至调用headless cms,这使得静态网页表现得与动态页面一样。
这样既可以获得交互性和动态站点出色的性能,特别是静态网页可以托管在Netlify和Zeit等静态托管服务上。并且托管静态网页是免费的。
12. Headless架构
Headless架构,即前端表示层与站点后端数据层分离的思想。这意味着内容可以通过网页服务或API从数据库传递到任何前端框架中。
Headless架构越来越受欢迎,因为monolith解决方案对源代码和技术路线图的控制更少,startup Bumped的高级前端工程师Heidi Olsen解释道,这可能会影响到长期支持平台的技术资源。Monolith解决方案还经常使用资源密集型插件和未优化的脚本,也会影响页面加载和网站速度。
除了完全控制网站的构建方式之外,用户还可以从一个数据源跨多个渠道传送内容。海蒂指出,这些渠道包括个人网站、博客、电子邮件、推送、短信,应用程序等。这有助于改善内容的不一致性。
13. 大科技互动
Rob Ford![]() 的《网络设计:1990年数字世界的演变》一书中提出了网络设计的时间轴。今天,人们需要考虑到2020年最佳的网络设计到底意味着什么。如今绝大多数网站都采用模板,因为人们希望能够快速访问信息。
的《网络设计:1990年数字世界的演变》一书中提出了网络设计的时间轴。今天,人们需要考虑到2020年最佳的网络设计到底意味着什么。如今绝大多数网站都采用模板,因为人们希望能够快速访问信息。
他指出,在某些方面,Instagram响应了许多人的需求。然而尖端微型网站正在回归。下一个大趋势不是在桌面上,也不是在移动设备上,而是在人类与大科技的互动中。
网络将去向何方
随着网络的成熟,设计师和开发人员必须对它的使用负责。这不仅仅是构造新的框架,或构建只有VIP用户才能访问的沉浸式3D体验,而是如何融入全局,如何为尽可能多的用户改善体验。自动化、机器学习、包容性设计、用户研究以及超越短暂视觉设计趋势的思辨性设计等方面已经有了一些进步。希望其中一些能够在未来12个月产生影响,建立出大家想要的网络。

蓝海亿观网跨境卖家交流群!
跨境24H头条资讯,关注跨境平台最新政策推送行业最新动态。
全球跨境市场分析、电商政策及选品思维逻辑解读。
知名跨境大卖财报分析,真实案例分析站内站外引流促单实操技巧!
扫码入群,与同行共赢
留点想法
评论列表(0条)
蓝海亿观网2020-07-01
蓝海亿观网2021-06-01
蓝海亿观网2021-09-18
蓝海亿观网2025-06-24
蓝海亿观网2022-10-14
蓝海亿观网2025-04-16
蓝海亿观网2020-12-11
蓝海亿观网2026-02-05