跨境电商新媒体及生态服务平台

蓝海亿观网2021年06月27日 71
“从技术上讲,Code Snippets是一个插件,允许独立站卖家修改WooCommerce商店,而不需要安装多个插件(这会让网站变慢)。Co”

从技术上讲,Code Snippets是一个插件,允许独立站卖家修改WooCommerce商店,而不需要安装多个插件(这会让网站变慢)。
Code Snippets插件可以将PHP代码片段添加到独立站站点。Snippets(代码片段)是可重复使用PHP代码的small chunks。蓝海亿观网了解到,独立站卖家可以使用插件,在商店中使用action和filter hooks来做简单的改变。
使用Code Snippets插件可以很容易地为WooCommerce商店添加hooks。它有一个干净的图形界面,允许卖家添加和管理片段。每个代码片段都有自己的entry,就像迷你插件一样工作。还有一个自动防故障功能,如果卖家不再需要它,可以停用站点上的单个代码片段。

Code Snippets是用hooks对WooCommerce商店进行微调的理想选择之一,它没有那么复杂。使用C
ode Snippets将WooCommerce hooks添加到商店中的参考步骤如下:
1.安装并激活Code Snippets插件。
2.前往Snippets,然后单击“Add New添加新的”。
3.为代码段添加名称,并将代码段粘贴到代码区域中。
4.选择在何处运行代码片段。
以下是使用Code Snippets在商店中用WooCommerce hooks添加电商功能的三种方式。
一、Login to purchase(登录购买)
这里,我们将使用一个code snippet(代码片段)来激活一个action hook,该hook提示客户在购买产品之前登录。虽然不建议将此特性添加到所有产品中,但可能适合用在会员专享产品中。
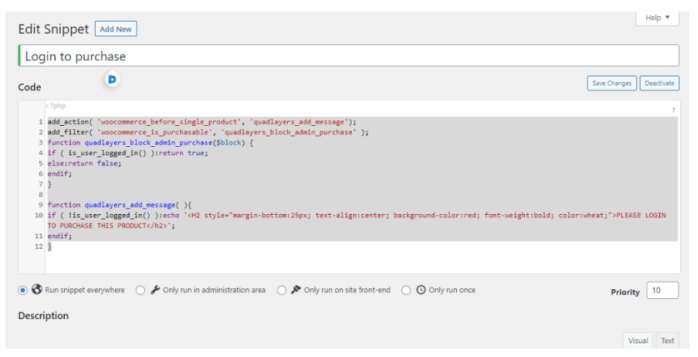
(1)要将此功能添加到WooCommerce商店,请将下面的代码添加到代码片段中,并在完成后激活它。


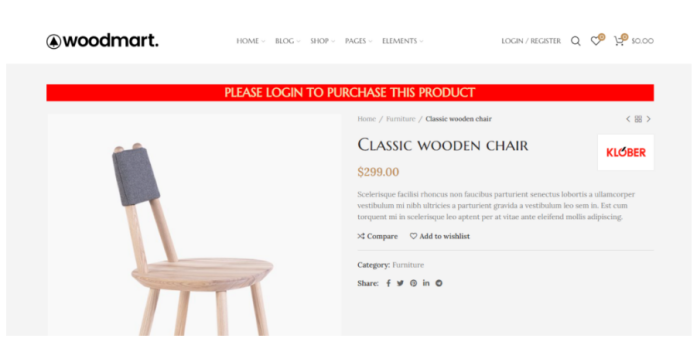
(2)一旦完成,Woocommerce独立站卖家将看到产品页面上突出显示的文本,推动客户登录,以便进行购买。

二、Add credit card logos(添加信用卡标志)
在这里,我们将使用另一个action hook,在付款页面上添加可信的信用卡标识。在Woocommerce商店中添加信用卡标识,有助于给消费者留下商店合法的印象。它还会告知客户卖家接受的信用卡类型和不接受的信用卡类型。
(1)要在Woocommerce商店中添加信用卡标识,可以使用下面的代码:

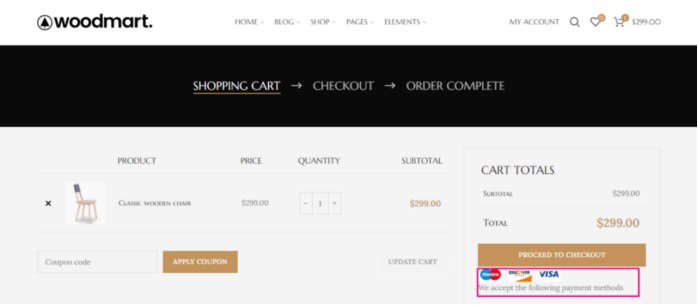
(2)完成后,独立站卖家可以在支付结账页面看到如下图的图标:

三、Add share icons(添加分享图标)
在WooCommerce商店中添加分享按钮,可以鼓励客户通过社交媒体渠道向他们的朋友和家人分析独立站的产品。这种分享会让产品吸引更多的眼球,这可能会带来更多的销售。
默认情况下,WooCommerce独立站主题有共享图标。如果独立站卖家的主题没有包含分享按钮,可以参考下面使用action hook将它们包含在产品页面上的步骤:
(1)创建一个新的snippet(代码片段),并将下面的代码添加到其中:


(2)完成后,独立站卖家就可以看到用action hook添加的新共享图标了,如下图:

蓝海亿观网获悉,独立站卖家可以尝试使用不同的WooCommerce hooks来修改商店,以获得更好的用户体验。当进行试验时,请确保在staging version(分阶段版本)上测试更改。一旦一切正常运行,就可以将更改转移到live version(实时版本)。
(Polly Zhang跨境电商新媒体-蓝海亿观网egainnews)对接跨境电商优质资源。沃尔玛、Coupang、Wayfair 、MercadoLibre等平台入驻,品牌文案策划及全网推广、电商培训和孵化等服务,请联系我们。不得擅自改写、转载、复制、裁剪和编辑全部或部分内容。

蓝海亿观网跨境卖家交流群!
跨境24H头条资讯,关注跨境平台最新政策推送行业最新动态。
全球跨境市场分析、电商政策及选品思维逻辑解读。
知名跨境大卖财报分析,真实案例分析站内站外引流促单实操技巧!
扫码入群,与同行共赢
留点想法
评论列表(0条)
蓝海亿观网2025-07-30
蓝海亿观网2021-09-30
蓝海亿观网2020-09-25
蓝海亿观网2020-06-29
蓝海亿观网2020-06-10
蓝海亿观网2021-04-28
蓝海亿观网2022-11-23
蓝海亿观网2026-01-23