跨境电商新媒体及生态服务平台

蓝海亿观网2020年01月20日 1681
“Shopify metafields(Shopify元数据)可以帮助卖家存储额外的信息,定制产品详细信息页面。在Shopify管理页中添加产”

Shopify metafields(Shopify元数据)可以帮助卖家存储额外的信息,定制产品详细信息页面。
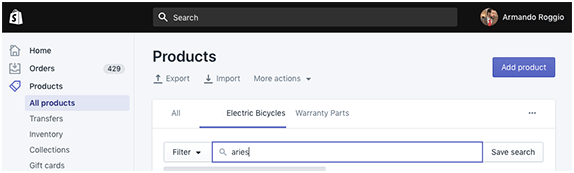
在Shopify管理页中添加产品非常简单。导航到“Products”选项卡,创建一个新项目,添加标题、描述、价格和多个变体。

轻松添加产品并提供规格和信息
对于大多数电子商务企业来说,这已经足够了。毕竟,产品描述可以是文本、HTML、视频、图像等。 但这可能是一种限制。

在Shopify中构建一个复杂的产品详细信息页面还挺困难的
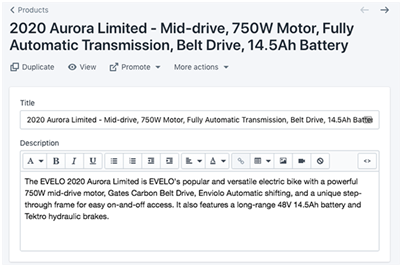
Shopify产品详细信息页面上的标准描述字段是一个整体的内容块。可以在此块中添加不同部分的内容,但是要编辑好此过程不简单。
产品元数据
解决此问题的一种方法是采用metafields。
“metadata”是一种关于数据的数据。在Shopify中,“metafields”是元数据的一种形式,用于给产品、客户和订单等对象添加自定义字段。Metafields可用于存储专业信息,例如零件号、客户标题或博客文章摘要。
可以通过Shopify应用程序编程界面使用代码创建和编辑Shopify产品元数据,另外也可以通过使用其他的应用程序。比较热门的有:
(1)Metafields Manager,
(2)Metafields Guru,
(3)Metafields Custom Field Editor,
(4)Metafields Editor。
使用元数据
下面举个例子,说明一下卖家如何使用元数据将自定义信息添加到Shopify产品详细信息页面中。
在此示例中,使用的Shopify主题是网站迁移项目的一部分。目标是复制并替换卖方现有的WordPress主题。
使用Metafields Manager应用程序。(本文中的某些详细信息特定于该应用)
最初的WordPress主题在每个产品详细信息页面上都有多个部分,包括图像和视频。它还包括三个附加区域:第二个产品图像部分,购物车按钮下方的物流信息以及规格列表和其他信息。 这些其他区域可能很难通过标准Shopify产品字段添加。

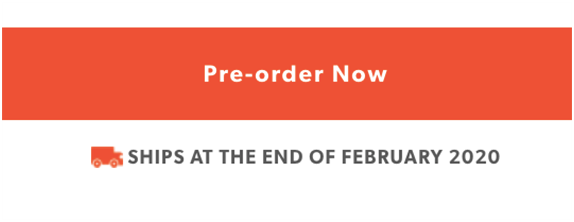
在标准的Shopify产品详细信息页面中,添加其他部分(例如其他照片、物流信息和规格)可能很困难。 下部箭头左侧的消息显示为“ SHIPS AT THE END OF FEBRUARY 2020” (“ 2020年2月末发货”)
商家需要一种方法来将所有这些信息显示在产品详细信息页面上,并且不会超出规定的描述字段数值。 先从其他物流信息开始。
Metafields Manager应用程序
首先,要安装Metafields Manager应用程序。

使用Metafields Manager应用或类似程序添加全局元数据
接下来,转到已安装的应用程序,然后单击“Edit your Metafield Configuration”链接去创建产品元数据。 一旦添加了全局元数据,站点上的每个产品都会显示它。
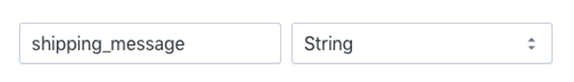
按照这个主题,添加一个“ shipping_message”全局产品元数据。

元数据设置为字符串类型,即文本
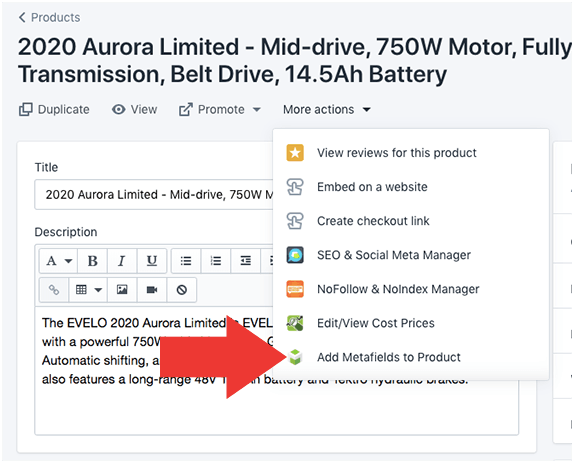
接下来,转到管理面板中的产品管理页面。在页面顶部附近,看到“More actions”,下拉菜单。

使用“More actions”下拉菜单访问此特定应用程序的元数据
在此菜单下,找到一个链接,上面写着“Add Metafields to Product.”。结果页面将在视图中显示该产品可用的所有全局元数据。示例主题 “shipping_message”元数据在列表的底部。添加一条自定义消息“SHIPS AT THE END OF FEBRUARY 2020”(此商品是可预订的)。

列表底部的“ shipping_message”元数据包含一个自定义消息“SHIPS AT THE END OF FEBRUARY 2020”
主题编辑
Shopify的模板语言称为Liquid。开发人员使用它可以轻松地在Shopify主题添加变量或控件结构。
要将运输消息添加到主题,可以导航到产品详细信息页面此部分的主题文件中,放置代码以显示元数据。
{{ product.metafields["global"]["shipping_message"] }}
花括号指示Liquid新语句开始或结束。
产品是指产品对象,而元数据是该对象的属性。
当购物者访问该页面时,此代码的作用就是显示每个产品的物流信息。物流信息与标准产品描述是分开的,如果没有元数据,很难添加该信息。

物流消息显示在产品详细信息页面上,独立于标准产品说明
对于此主题,物流信息仅在产品已预订时适用。库存时,该消息将显示为“IN STOCK & SHIPS IMMEDIATELY ”(“立即库存和装运”)。
这是Liquid中用于管理消息传递的代码。
<div class="ships_description text-center">
<img src="{{'truck.png' | asset_url }}">
{% if current.inventory_quantity <= 0 %}
<span>{{ product.metafields["global"]["shipping_message"] }}</span>
{% else %}
<span>IN STOCK & SHIPS IMMEDIATELY</span>
{% endif %}
</div>
注意,该代码检查库存中是否存在零个或更少的数量。如果是,它会显示元数据消息:“SHIPS AT THE END OF FEBRUARY 2020 ”(“ 2020年2月末发货”)。否则,将显示标准消息“IN STOCK & SHIPS IMMEDIATELY ”(“现货和船上交货”)。
关与产品详细信息页面上的每个元数据的设置,重复上述步骤即可。(蓝海亿观网egainnews)文末扫码入群,对接跨境电商优质资源。不得擅自改写、转载、复制、裁剪和编辑全部或部分内容,请联系我们授权。

蓝海亿观网跨境卖家交流群!
跨境24H头条资讯,关注跨境平台最新政策推送行业最新动态。
全球跨境市场分析、电商政策及选品思维逻辑解读。
知名跨境大卖财报分析,真实案例分析站内站外引流促单实操技巧!
扫码入群,与同行共赢
留点想法
评论列表(0条)
蓝海亿观网2021-04-25
蓝海亿观网2020-07-24
蓝海亿观网2021-04-30
蓝海亿观网2021-02-08
蓝海亿观网2020-10-26
蓝海亿观网2023-08-04
蓝海亿观网2020-07-31
蓝海亿观网2025-12-02