跨境电商新媒体及生态服务平台

蓝海亿观网2021年08月26日 37
“如果WordPress独立站卖家正在使用Gutenberg,那么在创建一个帖子期间添加图片,可以快速编辑图像的大小。一些WordPress插件也可以帮助卖家优化图像。一、用WordPress Gutenberg编辑图像大小正如上图所示,当W”

如果WordPress独立站卖家正在使用Gutenberg,那么在创建一个帖子期间添加图片,可以快速编辑图像的大小。一些WordPress插件也可以帮助卖家优化图像。

一、用WordPress Gutenberg编辑图像大小
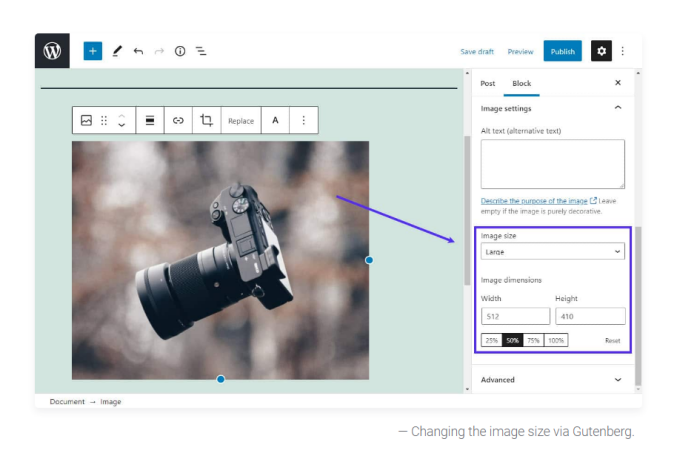
正如上图所示,当WordPress独立站卖家在Gutenberg创建一个帖子上传图片时,可以选择现有的图片大小,或从右边的帖子选项改变图片大小。
蓝海亿观网了解到,如果WordPress独立站卖家已经在theme file(主题文件)中添加了新的自定义图像大小,可以在“Image Size图像大小”下拉菜单中找到它们。
WordPress独立站卖家还可以使用图像下方的字段,来改变图像的大小,卖家所需要做的就是在字段中输入所需的大小,然后图像将自动调整为新规格。
二、优化图片
当WordPress独立站卖家添加自定义图像大小时,需要知道如何优化图像,以确保它们不会影响站点的性能或消耗不必要的服务器资源。以下是一些快速的图像优化技巧。
1.决定文件类型
简单地为图像选择正确的文件类型,可以显著地减少它们的大小。虽然有许多不同类型的图像文件,但绝大多数是JPEG或PNG。
当涉及到彩色图像时,JPEG似乎更好。此外,WordPress独立站卖家还可以进一步压缩JPEG文件,以减少其文件大小,而图像质量仅略有降低(如果卖家操作无误)。
另一方面,PNG通常是绘图、文本、大多数截图和图形的更好选择。
2.调整图片大小
调整图像大小可以减少文件大小。简单来说,WordPress独立站卖家应该确保网站上的所有图片,只需要它们需要的大小。
举个例子,如果WordPress独立站的最大宽度是1200px,那么在网站上放一张宽度大于1200px的图片是没有意义的。除非需要,否则不要创建新的自定义图像大小。
3.利用有损压缩
Lossy Compression(有损压缩)是在卖家已经使用其他方法优化了图像之后,进一步减小文件大小的一个方法。
这意味着要删除一些图像数据,删除这些数据对图像质量没有太大影响,但可以大大减少文件大小。
4.使用延迟加载
Lazy Loading(延迟加载)可以优先加载网站页面上的图片;它在访问者滚动页面时,及时加载图像。这意味着在最上面的图像将立即加载,但在折叠下面的图像将不会加载,直到用户滚动到折叠区域。
三、WordPress的图像编辑插件
使用这些插件的好处在于,独立站卖家只需点击几下鼠标,就可以执行高级图像优化,而无需使用任何高级工具或代码。蓝海亿观网获悉,这些插件大多数是免费的,可以优化一定数量的图像,或使用一些基本的优化功能。
1.Imagify:定制级别的压缩和其他图像优化功能。
2.Kraken:无损压缩插件,但只有卖家购买了高级版本才行。
3.ShortPixel:支持有损和无损压缩,并提供各种图像类型。
4.Optimole:用于CDN和Lazy Loading,都是非常有效的图像优化方法。
统计数据显示,当WordPress独立站卖家在内容中添加有视觉吸引力的图片时,读者的记忆会增加55%。
(Polly Zhang跨境电商新媒体-蓝海亿观网egainnews)对接跨境电商优质资源。沃尔玛、Coupang、Wayfair 、MercadoLibre等平台入驻,品牌文案策划及全网推广、电商培训和孵化等服务,请联系我们。不得擅自改写、转载、复制、裁剪和编辑全部或部分内容。

蓝海亿观网跨境卖家交流群!
跨境24H头条资讯,关注跨境平台最新政策推送行业最新动态。
全球跨境市场分析、电商政策及选品思维逻辑解读。
知名跨境大卖财报分析,真实案例分析站内站外引流促单实操技巧!
扫码入群,与同行共赢
留点想法
评论列表(0条)
蓝海亿观网2020-09-09
蓝海亿观网2020-06-14
蓝海亿观网2021-04-01
蓝海亿观网2020-03-30
蓝海亿观网2021-11-23
蓝海亿观网2022-08-18
蓝海亿观网2019-10-25
蓝海亿观网2026-01-22