跨境电商新媒体及生态服务平台

蓝海亿观网2021年07月28日 74
“如果WordPress独立站卖家需要把以前的WordPress图片改成新的大小,可以使用一些插件如Image Regenerate & Se”

如果WordPress独立站卖家需要把以前的WordPress图片改成新的大小,可以使用一些插件如Image Regenerate & Select Crop,或者手动将所需的代码字符串添加到站点文件中。
对于倾向于使用多种不同类型图片的用户来说,拥有比WordPress默认图片大小更大的图片可能是必要的。
蓝海亿观网了解到,对于标准类型的图像,默认的图像大小可能已经足够了,但是对于弹出式图像、小部件或滑块图像之类的东西,可能需要更多的图像大小。
一、使用Image Regenerate & Select Crop插件添加自定义图像大小
Image Regenerate & Select Crop插件除了允许独立站卖家更改默认图像大小之外,它还允许卖家重新生成任何现有图像以匹配卖家喜欢的图像大小,为图片设置默认裁剪选项,并重新生成缩略图。

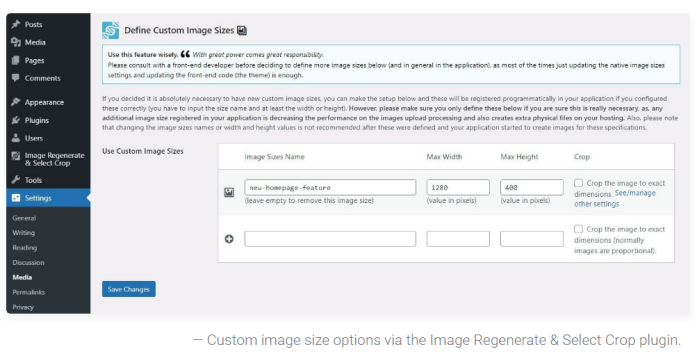
一旦安装并激活,卖家可以通过标准的WordPress Settings设置 > Media媒体页面,创建任意大小的自定义图像。
二、手动添加自定义图像大小
虽然这是一个相对简单和容易的过程,但卖家应该做的第一件事是创建一个网站的备份,以防在进行这些调整时出现问题。
1.一旦备份过程完成,就转到WordPress站点的管理控制面板。
2.将鼠标悬停在Appearance(外观)菜单选项上,选择“Editor编辑器”;在某些情况下,这可能被命名为“Theme Editor主题编辑器”。
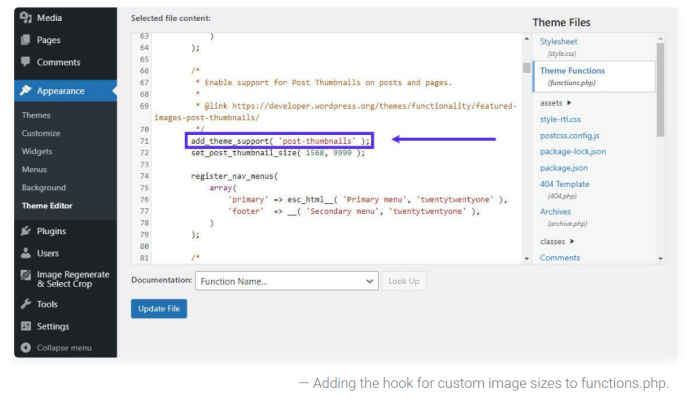
3.接下来,找到functions.php文件,并检查下面的代码是否已经存在(使用search函数快速定位它)。如果它已经存在了,卖家就不需要做任何事情。
如果没有,卖家需要将这个字符串添加到文件中:


4.添加此代码后,单击底部的Update File(上传文件)按钮,激活允许创建自定义图像大小的函数。
5.为所需的特定自定义图像大小添加代码。在functions.php文件中寻找" add_image_size "字符串,在那里进行编辑:

具体来说,独立站卖家应该用想命名的新自定义图像大小,来更新单引号中的内容;建议保持简单和描述性,例如“main-post-image”。
6.在处理好名称之后,需要声明图像本身的大小。第一个数值是图像的宽度,第二个是图像的高度。
下面的截图显示了添加到functions.php文件中的示例代码:

三、了解Cropping(裁剪)
当一幅图像未经裁剪而缩小时,它只是原始图像的缩小版。然而,当它被“cropped裁剪”时,裁剪的部分将从完成的图像中删除。
这就像物理切割一幅画。如果独立站卖家用剪刀剪下一幅肖像,剪掉肩膀以下的一切,就“cropped剪裁”了这幅画。它在数字领域的工作方式是一样的。
这样做的目的是为了减少图片的文件大小,裁剪对于图片尺寸来说是有意义的,比如特色图片或profile个人资料图片。
当添加自定义图像大小时,可以让WordPress根据卖家设置的大小和原始大小自动裁剪图像。卖家需要在代码末尾添加“true”。下例启用了裁剪功能:

但是,如果卖家不想裁切图像,可以用“false”代替“true”,或者两者都省略。蓝海亿观网获悉,没有放置二者中的任何一个,将使代码自动假定“false”选项。这样的话,WordPress就不会裁剪图片。
(Polly Zhang跨境电商新媒体-蓝海亿观网egainnews)对接跨境电商优质资源。沃尔玛、Coupang、Wayfair 、MercadoLibre等平台入驻,品牌文案策划及全网推广、电商培训和孵化等服务,请联系我们。不得擅自改写、转载、复制、裁剪和编辑全部或部分内容。

蓝海亿观网跨境卖家交流群!
跨境24H头条资讯,关注跨境平台最新政策推送行业最新动态。
全球跨境市场分析、电商政策及选品思维逻辑解读。
知名跨境大卖财报分析,真实案例分析站内站外引流促单实操技巧!
扫码入群,与同行共赢
留点想法
评论列表(0条)
蓝海亿观网2021-05-31
蓝海亿观网2021-06-15
蓝海亿观网2020-07-03
蓝海亿观网2020-11-26
蓝海亿观网2019-10-24
蓝海亿观网2021-05-20
蓝海亿观网2019-07-24
蓝海亿观网2026-02-05